冴草きいちゃんがアイカツ!画像を探してくれるdiscord botを作った話
この記事はアイカツ! Advent Calendar 2018の12日目の記事です。
お久しぶりです。 @nyakuro です。
なにやらアツくて素敵なアドベントカツドウ!があると聞いて自分も参加してみました。
最近、discordっていうチャットアプリみたいなのが流行ってますね!
元々はゲームやってる人たちが使っていたツールですが、
最近は絵師や音屋、その他身内でのコミュニケーションに使われることが多くなってきた気がします。
このdiscordですが、slackと同様に、最近のチャットアプリのトレンドがきちんと組み込まれていまして、botなどを自由に入れることが出来るのです…!
コンタクトリストに、有栖川おとめちゃん、冴草きいちゃん、二階堂ゆず先輩みたいな可愛いキャラクターがいたら、みんな嬉しくなっちゃいますよね??(強要
というわけで作ってみました。

何をするやつ?
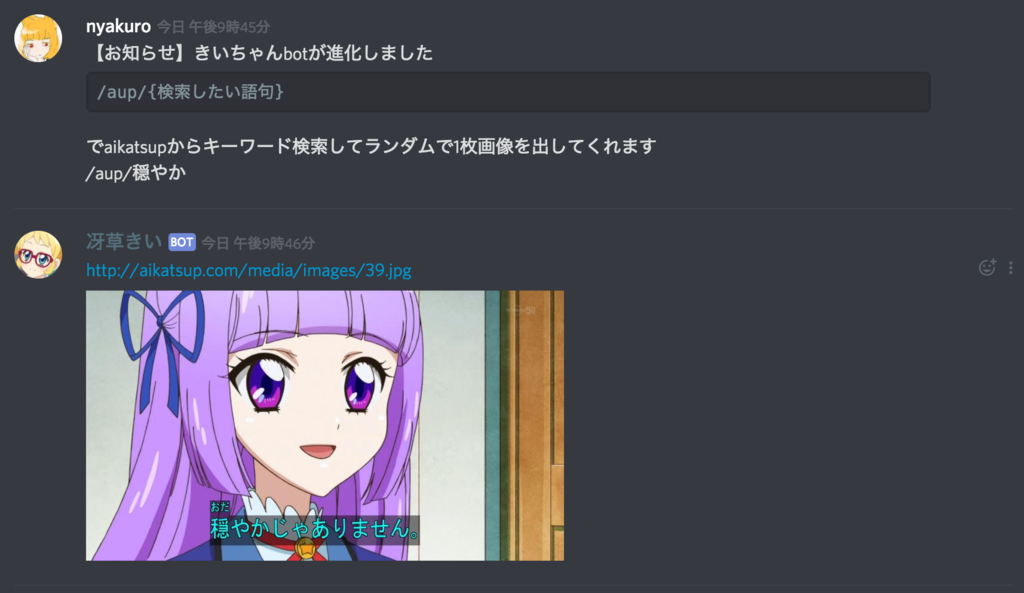
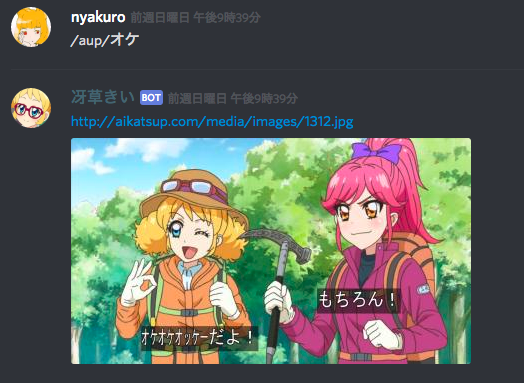
discordのテキストチャンネルに /aup/{検索ワード} と投稿すると AikatsUP!から画像を検索しランダムで1枚投稿してくれるやつです。
きいちゃんのパソくんが火を吹きます(たぶん

↑ あおいねぇさんが出ると思ったらすみれちゃんだった図
ソースコード
GitHubにあげてます。(かなり雑なコードですみません…w)
AikatsUP APIに負荷をかけない程度にご利用ください。
使った技術
- Python 3.6 (3.7だとmoduleが対応しておらず動かない)
- pipenv
- discord.py
技術的なメモ
pipenvが出て、Pythonの環境構築がかなり良くなりましたね。
作ってみての感想
- ランダムなのが楽しい!意外なものが出てきて盛り上がったり、おみくじ感覚で何度もやってしまったり。

新きいちゃん、ランダムなせいでガチャと似た性質を帯びてて危険
— TokioOoiio (@TokioOoiio) December 9, 2018
新きいちゃんbot(検索ワードに引っかかる画像をランダムでdiscordに張ってくれる)、めちゃくちゃ楽しくてヤバイ
— ほし@C95日曜東ロ25a (@hoshi903) December 9, 2018
- きいちゃんが可愛い


最後に
素敵なAPIを提供してくださった @sakura_metal さんありがとうございました!
DTMデスクをHome Erectaで作ってみました!(キーボード引き出し & デザインちょっと拘り)
明けましておめでとうございます!年が明けてしまいました。
去年はアルバム制作意外の事をいろいろやったり、自分の中にいろんなものを取り込む事を重視してやれて、とても楽しい歳になりました。
そして同時に、いろいろ悩んでいた年でもありました。
そんな中、曲への感想コメントとか頂けたりしてとても励みになり、
メンバーも制作する意気込みに溢れているという、良い年始めになりました。
今年は、アウトプットの年!
2年分の思いを閉じ込めて、
聴いてくださる人が待ち望んでいる物を大切にしつつ、新しい驚きを与えられる…
そんなアルバムをきちんと出せたらと思います。
今年も何卒よろしくお願いします。
DTM机に求めるもの
その人の作曲スタイルによって求めるものが違うかと思いますが、
自分はこちらを重視しました。
- 安さ
- キーボードをしまえる引き出し
- ヘッドホンをかける所
- スピーカーをおけるスペース
- 作業スペースも広く(ノートPCとペンタブレットも使いたい)
- ケーブルの取り回しやすさ
- 将来機材が増えたときのカスタマイズ性
最終的に以下のような物ができました!
DTM机できた!!キーボードは出し入れできるぞ #DTM机 pic.twitter.com/0aTeu3SXMZ
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
別の角度から。ヘッドホン🎧かける所も用意してみた #DTM机 pic.twitter.com/JWhkIxCz9a
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
下の様子。荷物置き場と、電源、ネットワークのルーターとか置く予定。地面直置きじゃないし、金属ラックなので埃がたまりにくくて掃除しやすくした #DTM机 pic.twitter.com/121ShuWI3Q
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
配線も棚の隙間から落とし放題(雑 #DTM机 pic.twitter.com/XGvO7ILkI6
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
多機能なのに、埃が溜まりにくく、カスタマイズ自由自在なのがとても良いです!
DTM机の相場
まずは、相場とかを調べてみました。
定番商品らしい。 30万円 www.soundhouse.co.jp
安くて良い感じ。 4万5千円 www.soundhouse.co.jp
ですが、どれもキーボードをしまえる製品となるとなかなか無くて、
ノートPCを置いたりするスペースが確保できそうも無いなぁと思いました。
こちらを参考にしました
調べていると、金属ラックの「ホームエレクタ」シリーズを使ってデスクを作っている方がいらっしゃいました。(Beside Appleさん) takabo.net
スライディングシェルフという物があるらしく、これを使えば61鍵のキーボード用の引き出しが作れるみたいです。
他にもL字デスクを作れるパーツなど、いろんなパーツがあるみたいでした。
そして、Home Erectaのサイトに行くと、活用術も紹介されているみたいです。
中でも自分が良いなぁと思ったのが、2011年マスター賞を受賞されていらっしゃるLibra24様の机でした。↓ www.erecta.co.jp
落ち着いた風合いが好きなので、デザインはこちらを参考にさせていただくことにしました。
買ったもの
注文履歴べた張りですみません。(面倒だった…w)
しかも、楽天で買ったのでリンクは公式サイトじゃないです。。
たぶん、購入はポイントが付く楽天でやるのがお得かもしれないです。
【あす楽対応_関東】【即日出荷可能!!】ホームエレクター Home erecta 間口1200mm×奥行450mmブランチシェルフ:ダークブラウン H1848BB1 10,000円以上お買い上げで送料無料エレクター【RCP】(H1848BB1)
http://item.rakuten.co.jp/erecta/h1848bb1-1/
価格 10190(円) x 1(個) = 10190(円) (税別、送料込)
----------------
【即日出荷可能!!】【あす楽対応_関東】ホームエレクター Home erecta 間口1200mm×奥行350mmワイヤーシェルフ:ブラック H1448B110,000円以上お買い上げで送料無料エレクタースケルトンテーパ(クリア)4組付き(H1448B1)
http://item.rakuten.co.jp/erecta/h1448b1/
価格 3204(円) x 2(個) = 6408(円) (税別、送料別)
----------------
ホームエレクター Home erecta 【間口用】間口1200mm用ハンガーレールブラック HA148B スケルトンテーパー:クリア2組付き10,000円以上お買い上げで送料無料エレクター(HA148B)
http://item.rakuten.co.jp/erecta/ha148b/
価格 1619(円) x 1(個) = 1619(円) (税別、送料別)
----------------
【即日出荷可能!!】【あす楽対応_関東】ホームエレクター Home erecta 730mmポスト(2本入):ブラック H29PB2 10,000円以上お買い上げで送料無料エレクター(H29PB2)
http://item.rakuten.co.jp/erecta/h29pb2/
価格 1790(円) x 1(個) = 1790(円) (税別、送料別)
----------------
【即日出荷可能!!】【あす楽対応_関東】ホームエレクター Home erecta 800mmポスト(2本入):ブラック H32PB210,000円以上お買い上げで送料無料エレクター(H32PB2)
http://item.rakuten.co.jp/erecta/h32pb2/
価格 1791(円) x 1(個) = 1791(円) (税別、送料別)
----------------
ホームエレクター Home erecta 奥行450mm×間口1200mmスライディングシェルフ:ブラック HSL1848B 10,000円以上お買い上げで送料無料エレクタースケルトンテーパ(クリア)4組付き(HSL1848B)
http://item.rakuten.co.jp/erecta/hsl1848b/
価格 7142(円) x 1(個) = 7142(円) (税別、送料別)
----------------
【即日出荷可能!!】【あす楽対応_関東】ホームエレクター Home erecta 1600mmポスト(2本入):ブラック H63PB210,000円以上お買い上げで送料無料エレクター(H63PB2)
http://item.rakuten.co.jp/erecta/h63pb2/
価格 2266(円) x 1(個) = 2266(円) (税別、送料別)
----------------
【即日出荷可能!!】ホームエレクター Home erecta フック(4個入):クローム HFC 10,000円以上お買い上げで送料無料エレクター(HFC)
http://item.rakuten.co.jp/erecta/hfc/
価格 752(円) x 1(個) = 752(円) (税別、送料別)
----------------
ホームエレクター Home erecta 【奥行用】奥行450mm用ハンガーレール:ブラック(2本組) HA118B スケルトンテーパー:クリア4組付き HA118B10,000円以上お買い上げで送料無料エレクター(HA118B)
http://item.rakuten.co.jp/erecta/ha118b/
価格 2114(円) x 1(個) = 2114(円) (税別、送料別)
商品価格計 36795(円)
小計 34072(円) 消費税 2723(円)
以下制作風景
大量の部品 #DTM机 pic.twitter.com/02kEtqUFBJ
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
今回の要の部品その1、こちらを付けると天板の攻撃力が50%強化されます #DTM机 pic.twitter.com/Gg6Xm0h0KC
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
要の部品その2。スライディングシェルフ。横がレールになってるので手前に引き出せます。120センチの巨大引き出しになるので61鍵のキーボードとかなら乗ります #DTM机 pic.twitter.com/Qbr8tetUaf
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
棒と棚 #DTM机 pic.twitter.com/Rv72p1XmQq
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
6本脚 #DTM机 pic.twitter.com/Qk6FStOZcr
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
完成ーー! ヘッドホンかけるフックもあります。
何も物を乗せてない状態 #DTM机 pic.twitter.com/zTDVYF95nz
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
DTM机できた!!キーボードは出し入れできるぞ #DTM机 pic.twitter.com/0aTeu3SXMZ
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
別の角度から。ヘッドホン🎧かける所も用意してみた #DTM机 pic.twitter.com/JWhkIxCz9a
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
下の様子。荷物置き場と、電源、ネットワークのルーターとか置く予定。地面直置きじゃないし、金属ラックなので埃がたまりにくくて掃除しやすくした #DTM机 pic.twitter.com/121ShuWI3Q
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
配線も棚の隙間から落とし放題(雑 #DTM机 pic.twitter.com/XGvO7ILkI6
— ᶰʸᵃᵏᵘʳᵒ@sugarmosaic (@nyakuro) 2017年1月14日
最後に
まだプリンターとDJコントローラを置くスペースが無いので、
もう一つ小さいものを作ってL字デスク風にする予定です!
カスタマイズ自由自在なのが本当に良いですね。
作り方に寄ってはラックとかもおける所も作れると思います。
ヤドカリ少女の足跡 〜その3:"このまま100センチ" & "PSYCHO-CAPITAL" & "真夜中の砂時計"〜
こんにちは、sugarmosaicの作詞・作曲・プロデュースをしているnyakuroです。
2年近く開いてしまいました
「ヤドカリ少女」の製作後期、前回更新はなんと約2年前です。
↓ちなみにバックナンバーはコチラ
* ヤドカリ少女の足跡 〜その2:"目次" & "Hello, bellina. Hello, World."〜 - ガラパゴス物づくりデイズ(nyakuroのブログ)
* ヤドカリ少女の足跡 〜その1:アルバム全体を通して〜 - ガラパゴス物づくりデイズ(nyakuroのブログ)
↓「ヤドカリ少女」の特設サイトはコチラ
sugarmosaic.com
↓「ヤドカリ少女」の試聴はコチラ
突然製作後期を再開しようと思った理由ですが、先日、夏コミに落ちた事がきっかけたったりします。
落選したことで、計画とかを一から練り直す必要が出てきていろいろ考えていました。そうしているうちにもう一度仕切りなおして3rdコンセプト・アルバムを作ろうという決心というか覚悟ができました。
1stと2ndでかなりのエネルギーを使ってしまったので、3rdアルバムを作るのを躊躇していたのですが、6ヶ月の充電期間を経てモチベの方も回復してきたみたいです。
3rdアルバムは、1stと2ndとは違う作り方をしようと思っています。 作り始める前に、1stと2ndの内容を自分でも整理しておきたいなと思い、製作後期を再開しました。
だいぶ忘れている所もあるかもしれませんが、なるべく頭からひねり出していこうと思いますので、ご容赦ください…w
また、基本的に曲の解釈を押し付ける形にはしたくないので、これはあくまでも1つの解釈だということを念頭に置いて御覧ください。
聴いてる方が感じたことが正解だと思っていますし、いろんな解釈ができるようにも作っています。
「こういう解釈もあるんだ〜」程度に世界観に広がりを持たせるぐらいで受け取ってもらえると幸いです。
Tr.03 "このまま100センチ"
sugarmosaic.tumblr.com大井町のスタバでMacBook Proを広げて、ドヤリングをしながら歌詞を書いた曲だった気がします。
ヤドカリ少女が、心を覗いた女の子のうちの一人の物語です。
その子は、とても穏やかな気持ちを持っていたようです。
さとり世代という言葉を一時期耳にしましたが、
最近は個人とかプライベートな空間を大切にすることが一般的になってきた気がします。
付き合い方も、つかず離れず…。
ちょうど100センチぐらいの距離って丁度いいのかなと思って書いた歌詞です。
スタバで楽しそうに話しているカップルを見て、涙を飲みながら書きました(大嘘
「100センチ」という言葉は、確かほぷラテさんに頂いたような気がします。
CDを作っている最中はこの他にもいろいろと相談させていただきました。
この場を借りて、お礼を申し上げます。ありがとうございました。
音楽的に2トラック目でトリッキーな事をやっている分、 3トラック目はスタンダードに聴きやすい形で攻めました。
ただ、やっぱり物足りなくなって、間奏を作りこんでるうちに1分超えてしまいました…w
Tr.04 "PSYCHO-CAPITAL"
sugarmosaic.tumblr.comインストです。
5楽章の構成になっています。
ヤドカリ少女が色んな感情に触れていく最中、
少女自身がその影響を受けて行きます。
曲の展開も激しいです。
最終的には、鬱々しい気持ちになってトラック5へと続きます。
アルバム前半から中盤へのターニングポイントを兼ねた曲です。
オケの方はこれでもかというぐらいに変拍子と混合拍子を使っています。
7/8拍子がベースになっている曲、アルバムに1曲ぐらいは入れたくなってしまいます。
歌詞カードに、飛行機が墜落している絵があるのですが、そのイラストを見つつ作りました。
絵が先の曲です。
曲もアニメの劇伴を意識した作りにしています。
こちらの曲は一番最後に作りました。
オケ
Tr.05 "真夜中の砂時計"
Tr.05. 真夜中の砂時計 from 1st Album “ヤドカリ少女” 歌詞 【STAFF】... - sugarmosaic
1番はインスト、2番からボーカルが入るという構成になっています。 4トラック目からのインストの精神を引き継ぎつつ、浸ってもらえたら…と思ってそうしました。
歌詞のネタ自体は、メンバーから頂きました。
「コミュニケーションに関してなんかネタが無い?」というざっくりとした質問をした所、
「良かれと思ってやったことがそうでは無かった時つらみがある」という意見を頂きました。
その時、確かにそういうことあるかもなぁと思ったので、それをベースに少しだけ要素を付け足して仕上げました。 自分の中の経験には限りがあるので、やっぱりほかの人の考えを聴けるととても助かります。ありがたや〜
最後に
2〜3年前のことですが、結構覚えているものだなぁとびっくりしました。
また、時間を見つけて続きを書いていけたらと思います。
【弱小サイトに最適】サーバーの構成をNginx + Apacheの構成、Nginxでリバースプロキシして大量のアクセスに対応する
こんにちは。nyakuroです。
夏コミに落選してしまいました。初めての落選です。
絶賛スケジュールなどを切り直したりしている最中です。
落選して少し時間ができたので(;_;)、
sugarmosaicのサーバーの設定変更をしていました。
今回はその覚書です。
もともとApacheのみで動いていたのですが、今回の対応でNginx + Apacheの構成になりました。
こんな人に最適です
- さくらのVPSなど、専用サーバー1ホストでサイトを運営している人
- 画像や音楽ファイルなどの静的ファイルを大量に読み込んでるけど、全く最適化してないため、リクエスト数がものすごいことになっているサイト
- 静的ファイルを別ドメインに分離していないサイト
- バックエンドのフレームワークがApache依存になっていて、簡単にNginxに移行できない人
何をしたか
PHPのフレームワークがApacheに依存したものでも、基本的には影響を与えることなく移行ができます。
ただ、.jpgなどに認証を書けていて、その認証処理をスクリプト側でやっているようなサイトは注意が必要ですが。。
sugarmosaicの現状
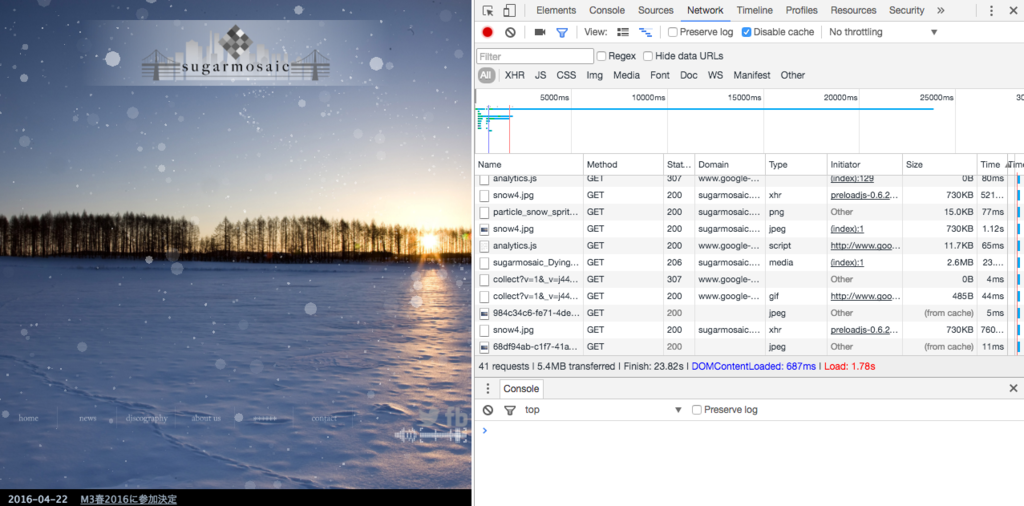
sugarmosaicは、画像や音楽ファイルなどを大量に使っているのですが、全部同じドメイン上に載せていて、同じホストにアクセスが集中しています。
しかも、CSSスプライトなどを使った最適化は一切行っていません。
おさぼりです。

41 requests!
特に非同期の遅延処理とかは行っていないので、1回サイトにアクセスするだけで、ホストへのアクセスが集中する状況です。
たぶん数人が同時にアクセスするだけで、同時接続数が跳ね上がってもたつく状態だと思います。
なので、大量の同時接続をさばくのに適したnginxに画像とか動画とか、CSS, JSなどのレスポンスを任せてしまおうというのが今回のゴールでした。
対応内容
特に特別なことはしていないので、参考にしたサイトを以下に並べます。
rubyは使ってないので最初の部分はスキップして、「apache.confの設定」から下の項目を順にやっていけばいいと思います。 dev.classmethod.jp
リバースプロキシキャッシュとして使いたい場合は、以下のページも参考にできると思います。 設定ファイルのコメントも親切で理解に役立ちます。 bren.jp
上記を見つつ、最終的な設定は以下にしました。
$ cat /etc/nginx/conf.d/reverse-proxy.conf
upstream web-apache{ ip_hash; server 127.0.0.1:8080; } server { listen 80; server_name sugarmosaic.com; # 静的ファイルはnginx location ~* .*\.(jpg|gif|png|css|js|html|mp3|){ root <ドキュメントルートを書く>; index index.html index.htm; expires 30d; break; } location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; proxy_set_header Host $http_host; proxy_pass http://web-apache/; } }
対応結果
以下のコマンドで検証しました。
$ ab -c 10 -n 100 http://sugarmosaic.com/
10個のクライアントから、合計100同時接続した場合の想定です。
【before】 Apache only
This is ApacheBench, Version 2.3 <$Revision: 1663405 $>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking sugarmosaic.com (be patient).....done
Server Software: Apache/2.4.18
Server Hostname: sugarmosaic.com
Server Port: 80
Document Path: /
Document Length: 4963 bytes
Concurrency Level: 10
Time taken for tests: 10.455 seconds
Complete requests: 100
Failed requests: 0
Total transferred: 532800 bytes
HTML transferred: 496300 bytes
Requests per second: 9.56 [#/sec] (mean)
Time per request: 1045.492 [ms] (mean)
Time per request: 104.549 [ms] (mean, across all concurrent requests)
Transfer rate: 49.77 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 8 293 1079.7 13 7680
Processing: 16 20 4.1 20 43
Waiting: 14 19 3.6 18 42
Total: 25 313 1080.1 33 7704
Percentage of the requests served within a certain time (ms)
50% 33
66% 38
75% 186
80% 242
90% 422
95% 934
98% 5282
99% 7704
100% 7704 (longest request)
Requests per second: 9.56 [#/sec] (mean)
全然リクエストを捌けてないですね。。
これだと、どこかに貼られてアクセス集中したらイチコロかもしれません。
ちなみに、実際にもうちょっと同時接続数を増やしてコマンドを叩くと応答が返ってこなくなりました。。アブナイ
【after】 Nginx + Apache
This is ApacheBench, Version 2.3 <$Revision: 1663405 $>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking sugarmosaic.com (be patient).....done
Server Software: nginx/1.10.1
Server Hostname: sugarmosaic.com
Server Port: 80
Document Path: /
Document Length: 4934 bytes
Concurrency Level: 10
Time taken for tests: 0.681 seconds
Complete requests: 100
Failed requests: 0
Total transferred: 528900 bytes
HTML transferred: 493400 bytes
Requests per second: 146.79 [#/sec] (mean)
Time per request: 68.125 [ms] (mean)
Time per request: 6.813 [ms] (mean, across all concurrent requests)
Transfer rate: 758.17 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 0 0 0.1 0 0
Processing: 34 65 17.5 63 109
Waiting: 34 65 17.5 63 109
Total: 34 65 17.5 63 110
Percentage of the requests served within a certain time (ms)
50% 63
66% 73
75% 79
80% 83
90% 94
95% 97
98% 101
99% 110
100% 110 (longest request)
Requests per second: 146.79 [#/sec] (mean)
わー単純計算で15倍以上のリクエストを捌けてる!
全然違いますね。
考察
今回、Nginxの導入でかなりの成果を出すことが出来ました。
ただ、NginxとApacheが共存している状態は正直面倒な状況です。
節約のためにGitLabも同じホストに載せてしまおうかと思っていましたが、なかなかハードルが高い状態になっています。
メンテナンス性が悪い!
マーケティングの定義?
こんにちは、nyakuroです。
お久しぶりです、このブログもなんと今回が年明け1発目。 しかも、2ヶ月半も放置してしまったのに、特に音楽とは関係のない話題です。 完全に気まぐれですが、お仕事にも絡んだ短い文章を書きたいと思います。
全然関係ないですが、下は横浜中華街で食べた杏仁ソフトです(ㆀ˘・з・˘)

自分は、Web系企業でエンジニアを担当しています。 会社内の会話でを聞いたり、インターネットのIT関連記事を目にしたりするなかで、良く聞く言葉があります。
「マーケティング」
それと合わせて出てくるのが、
- SEO
- Google Analytics(GA)
- ヒートマップ
- PDCA
- リスティング広告
などなどの手法の数々。 たぶんWEB系にお勤めの方々だと馴染みの多い言葉だと思いますが、 これらのワード、個人的にはちょっと違和感が有るなと感じています。
何故かというと、手段に溺れすぎているというか、 手段を達成することが目的になっている人が多いと思うからです。
手段が目的化
例えば、目的が「PVを上げること」とかになってしまったりするケースです。 この目的を達成するにはページの枚数を増やしてしまうのが手っ取り早いと思います。 ユーザーは1つの記事を見るために、たくさんのページを遷移する必要が出てくるからです。 ただ明らかに不便で使いにくいサイトになりますが…。
こうやって目的を履き違えてしまうと、コンテンツ自身の利便性を犠牲にしてまで、 誤った目的を達成することに執心してしまうことになります。
もちろん100%外れということでは無いと思いますし、 短期間的には有効という場合もあります。 ですが、それに手間をかける暇があったら、 本来の目的の1つである「利用者が求める情報を素早くわかりやすく提供する」 ことに真っ直ぐ取り組んだ方が懸命だと思います。 将来性も見込めますし、自然とPVも稼げるようになってきます。
また、ツールを使う事が目的化してしまう例もあります。 「ヒートマップ」の導入事例とかですね。 新しいツールを導入する事が目的となってしまって、事前にそのツールを使って何が見たいのかを決めてないケースとかもあります。
マーケティング ≠ 数字を上げること
少し話が膨らんでしまいましたが、 マーケティングの定義ってなんでしょうか?
「PVを上げること」「UUを上げること」「コンバージョンを上げること」… どれも間違いでは無いと思っています。
ですが、個人的にはこれらは主軸として置いてはいけないなと思います。 理由は、ユーザーはそれらの数字が欲しくてコンテンツを教授しているわけではないから(広告主が絡んでくるとちょっと複雑になってしまいますが…)
基本的にコンテンツやサービスはユーザーの欲求を満たすために存在しているので、 ユーザーを主軸に考えるべきです。 数字主軸ではないです。
ただ、ユーザーを主軸に考えると基本的に数字も上がっていくものなので、 まるっと間違いというわけではないとも思います。
マーケティング = 届けるべき人にどうやって届けるか
個人的には、マーケティングは、届ける人にどうやって届けるかを考え・実践することだと思っています。 最近は、ネット上に作り手が溢れ、メディアも溢れ… とにかくコンテンツが飽和している状況です。 たくさんのコンテンツの中から、未来のお気に入りを見つけ出すのも至難の業です。
ただ、良い物であればそれがほしいと思っている人も必ず居るはずです。
- そのような人にいつ発信すれば気づいてもらえるか?
- そのような人はどこにいるのか?
- そのような人にどうやって発信したら興味を持ってもらえるか?
ことを意識していけば届けたい人に届くのだろうと思います。
声優の浅野真澄さんも多分似たような事をおっしゃっていたような気がしますが、 「この世に知られなくて良い作品なんて無い」と思うので、 この辺りは、自分が音楽を作って発表するときも気をつけていたり。
さいごに
ツールは用法用量を守って正しく使いましょう。 数字はあくまでも、過去から現在を示してくれますが、 賢い人が使ってもせいぜい数ヶ月未来のことまでしか示してくれません。
最後になりますが、M3受かりました! そろそろほんきださねば(汗;
canvasで粉雪アニメーションを作ってみた(CreateJS / WebGL)
こんにちは。nyakuroです。
今月に入って急激に寒くなってきました。
自分はめっぽう冬に弱いので、毎朝布団から出るのが辛くてたまりません。
早く春よ来い!
音楽とプログラミング
自分は、sugarmosaicというユニットで音楽活動をしているのですが、
ここでは、音楽とデザイン、プログラミングを用いて一体感のあるコンテンツを提供することを目標としています。
この度、そちらで12月に2回のサイト更新やページ追加を行いました。
◯公式サイトをリニューアル
sugarmosaic.com
◯2ndアルバム『透明化症候群』の特設サイトを公開
sugarmosaic.com
このサイト、どちらもHTML5のcanvasを使ったパーティクル表現がなされているのがわかると思います。
このプログラムの実装を担当したので、今回はこれについて話してみたいと思います。
主な仕様
| 項目 | 仕様 | 備考 |
|---|---|---|
| PC版 | ||
| SP版 |
|
|
CreateJSでの実装
CreateJSについて
canvasを扱えるJSフレームワーク。
FLASHっぽい動きが簡単に実装できる。
4つのライブラリから成り立つ。
WebGLにも対応。モダンブラウザ、Androidブラウザ、iOS8以上のSafariで高速描画できます。
パーティクルをアニメーションさせる
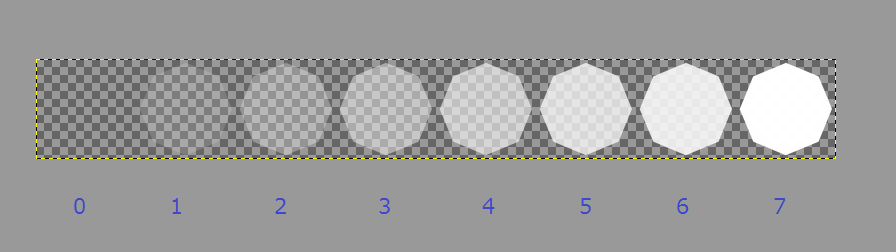
キラキラと一つ一つの粒子を点滅させるために、pngのスプライト画像を用意してアニメーションを作ってます。
▼サンプル
http://sugarmosaic.com/outside/createJs/practice/particle.php
▼スプライト画像

▼設定
スプライト画像を読み込んだ後、javascript側で以下のようにアニメーション設定をしています。
Snow Particles(CreateJS / canvas / javascript)
WebGL対応。Context 2Dとの比較
Context 2Dでの描画だと重すぎるので、WebGLに対応してみました。
比較用にパーティクルをたくさん出してみました。
WebGL版はiOS8でも割と表示できました。
▼Context 2D版
http://sugarmosaic.com/outside/createJs/practice/particle100.php
▼WebGL版
http://sugarmosaic.com/outside/createJs/practice/particleWebGL100.php
canvasの切り替え
PC版でアクセスして、長いこと放置しておくと曲が終わり、次のcanvasアニメーションに切り替わります。
この機能を実装している時にとある問題が発生…
一度WebGL用に初期化してしまったcanvasでContext 2Dを動かすとエラーがでて動かない。。
Context 2Dで作ったヴィジュアライザと、WebGL対応ヴィジュアライザで使用するcanvasを完全に分けてしまうことで、仮対応しています。
雪の表現研究
まずYoutubeを見る
- キラキラときらめく表現
- 風向きの表現
- 近いものはカメラのピンぼけ効果で大きく見え、移動速度も早い
- 時間による変化
などの表現ができれば、それっぽく見えそうだという事がわかりました。
パーティクルに持たせている情報
一粒一粒の雪には、固有の情報を持たせています。
パーティクルを新規作成する時にある程度の範囲内でランダムで生成されます。
- 位置(x, y)
- 奥行き z ≒ scale (拡大率)
- 速度(vx, vy)
キラキラときらめく表現
先に述べたパーティクルのアニメーションで実現しています
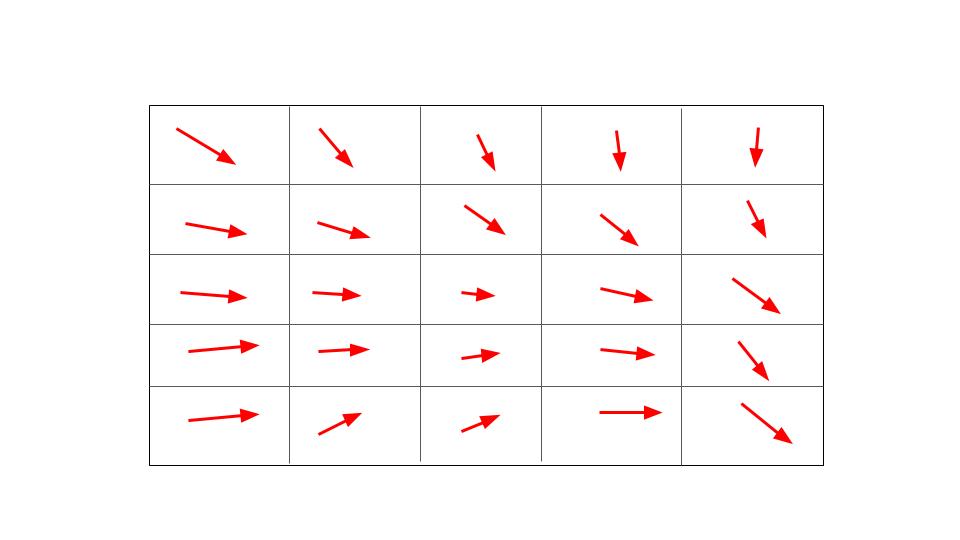
風向きの表現
以下の図のように、画面全体を5x5に区切り、それぞれのマスに風向きベクトルを定義しました。

風向きベクトルは加速度と同じ次元になるので、パーティクルの現在の速度を(vx, vy)、次のフレームの速度を(vx', vy')、風向きベクトルを(wx, wy),とすると、
vx' = vx + wx
vy' = vy + wy
みたいな処理を毎フレームでやっています。
ただ、これだと、粒子が加速し続けて現実味の無い動きになってしまうので、
vx' = vx * 0.98 + wx
のように、空気抵抗的な係数をかけてます。0.98はいろいろ試していてこの数値になりました。FPSによっても変わってくると思います。
奥行き感の表現
実際は2Dスプライトを重ねることしかしてないんですが、ちょっと工夫して擬似3Dを実現しています。
大きく表示されている(手前)のものは早く、小さく表示されているものは遅く。
を表現するために、scale(拡大率)の値を使って、速度反映率weightみたいなものを各粒子に持たせています。
weight = 係数 * scale * scale
のような式で出しています。そして、それを使って、次のフレームでの雪の位置を
x = x' + vx * weight
のように出しています。
時間変化の表現
以下のようにフレームごとに風向きの適応率の変化を定義しています。
Snow Particles TimeLine Animation Setting(CreateJS ...
次のフレームでの速度を算出する際に、風向きベクトルに対してこちらの倍率をかけることで、風の強さの時間変化を作っています。
最後に
だいぶ端折ってしまいましたが、
雪の表現はこんな感じで実現しています。
もっと実装よりの事を知りたい方はソースコードを覗いてみてくださればと思います
(グローバル汚染の酷い意識低い感じのソースですが…w)
最後に、12月31日に冬コミにて、自分がディレクション、作詞・作曲・編曲したCDの新譜が出ます!
手間暇かけて作ったので、是非是非興味を持っていただいた方は冬コミまでお越しください!
以下がジャケットです!

特設サイトはこちらです!
sugarmosaic.com
京都旅行写真記 2日目3日目 〜清水寺・祇園・二条城・錦市場・鴨川〜
時間が開いてしまいましたが。
前回の記事の続きです。
前回の記事はこちら↓cat-b.hatenadiary.jp
2日目は、清水寺・祇園。
3日目は、二条城・錦市場・鴨川を回りました。
1日目と違って、写真を撮ることがメインで回ってた感じではないので、
クオリティ低めかもです。